
Il sito che utilizza AMP, infatti, per l'utente si presenta più efficiente, dando un'immagine più professionale.
Inoltre, i motori di ricerca, come Google, premiano i siti più veloci perché offrono un'esperienza di navigazione migliore: ciò significa che a parità di contenuti, Google mostrerà in una posizione più elevata i siti che si caricano più velocemente.
Ovviamente, l'assenza di AMP sul sito, non comporterà una penalizzazione per le pagine del sito visualizzate da Desktop (cioè visitate da PC), ma è noto che gli utenti tendono ad utilizzare sempre di più i dispositivi mobili per la navigazione del web.
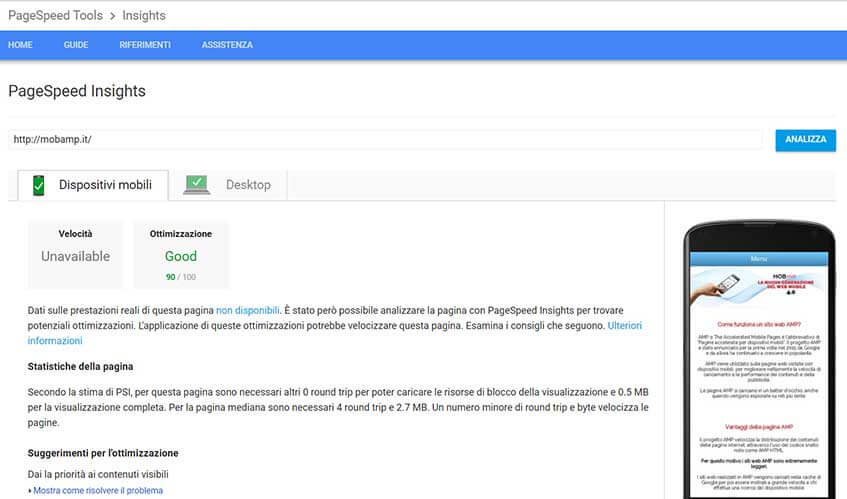
Perché la velocità di caricamento di una pagina web e del relativo sito internet è cosi importante?
Secondo una ricerca di Google, il tempo medio del caricamento dei siti mobili è di 19 secondi, il che, per un utente mobile, rappresenta un tempo troppo lungo.
Le ricerche hanno dimostrato che agli utenti non piace l'attesa e di conseguenza, molto più spesso di quanto si pensi, abbandonano il sito.
Con AMP è possibile accelerare la velocità di caricamento delle pagine e facilitare l'accesso ai contenuti da dispositivo mobile.

Con l'utilizzo dei componenti AMP, i siti sono in grado di accelerare il tempo di caricamento fino a ben 4 volte. Le tecniche di ottimizzazione dei siti web con AMP, infatti, consentono alle pagine di apparire come se venissero caricate istantaneamente.
La velocità della pagina web migliora l'esperienza utente e di conseguenza permette di incrementare il business indotto dal sito web.
Le pagine AMP si caricano immediatamente, consentendo di offrire un'esperienza costante e veloce in tutti i dispositivi e piattaforme che si collegano alle pagine AMP.
La pagina AMP, essendo più performante, rende l'esperienza di navigazione migliore, stimolando l'utente a trascorrere maggior tempo sul sito, aumentando le visite di ritorno etc. etc..
In particolare, AMP facilita agli editori la distribuzione dei contenuti più le risorse quali video, caroselli di immagine e plug-in riducendo sostanzialmente la quantità di rete necessaria per fornire tali contenuti.
Come AMP può aiutare gli editori
Abilita esperienze costantemente veloci
AMP accelera il caricamento dei contenuti caricati sul sito web dell'editore o dalle piattaforme che collegano alle pagine AMP come Twitter, Google e Pinterest.
Con annunci più veloci e visualizzati sempre in modo corretto anche se visualizzati con dispositivi o browser diversi, gli annunci pubblicitari collegati a pagine AMP offrono maggiori risultati pubblicitari, garantendo che ogni interazione con il brand venga visualizzata nel modo migliore.

Principali caratteristiche tecniche di AMP
AMP consente solo gli script asincroni, che non rallentano il caricamento deella pagina.
JavaScript è potente, può modificare praticamente qualsiasi aspetto della pagina, ma può anche bloccare la visualizzazione e ritardare il rendering della pagina.
Per impedire che JavaScript ritardi il rendering della pagina, AMP consente solo JavaScript asincrono.
Le pagine AMP non possono includere JavaScript scritto dall’autore. Anziché utilizzare JavaScript, le funzioni interattive della pagina vengono gestite in elementi AMP personalizzati.
Gli elementi AMP personalizzati possono contenere JavaScript che funzionano dietro le quinte e sono attentamente progettati per garantire che non provochino cali delle performance.
Benché il codice JavaScript di terzi sia consentito in iframe, non può bloccare il rendering.
Ad esempio, se il codice JavaScript di terzi utilizza l’ API document.write pessima amica delle prestazioni, non blocca il rendering della pagina principale.
Definire le dimensioni di tutte le risorse in modo statico
Le risorse esterne come le immagini, gli annunci o iframe devono dichiarare le proprie dimensioni nell’HTML affinché AMP possa determinare le dimensioni e la posizione di ciascun elemento prima che le risorse vengano scaricate.

AMP carica il layout della pagina senza attendere il download di alcuna risorsa.
AMP separa il layout del documento da quello delle risorse. Per il layout dell’intero documento (e dei font) è necessaria solamente una richiesta HTTP.
Dal momento che AMP è ottimizzato per evitare dispendiosi ricalcoli di stile e layout nel browser, non è necessario rielaborare i layout al caricamento delle risorse.
Non consentire ai meccanismi delle estensioni di bloccare il rendering
AMP non consente ai meccanismi delle estensioni di bloccare il rendering della pagina. AMP supporta le estensioni per componenti come lightbox, incorporamenti instagram, tweet e così via. Benché questi avanzino ulteriori richieste HTTP, tali richieste non bloccano il layout e il rendering della pagina.
Le pagine AMP consentono codice JavaScript di terzi ma solo in iframe in modalità sandbox. Circoscrivendo questo codice agli iframe gli viene impedito di bloccare l’esecuzione della pagina principale.
Il codice CSS blocca tutto il rendering, interrompe il caricamento delle pagine e tende a gonfiarsi. Nelle pagine HTML AMP sono consentiti solo gli stili incorporati. Questo elimina una o spesso più richieste HTTP dalla fase di rendering critica rispetto a quanto accade nella maggior parte delle pagine web.
Inoltre, il foglio di stile incorporato ha una dimensione massima di 50 kilobyte. Sebbene queste dimensioni siano sufficienti per pagine più complesse, impone comunque all’autore della pagina di adottare una buona dose di moderazione nell’uso del codice CSS.

I font web sono particolarmente grandi, per cui l’ottimizzazione dei font web è fondamentale per le performance. In una pagina tipica dotata di alcuni script sincroni e di alcuni fogli di stile esterni, il browser attende il completamento di tali operazioni per iniziare il download dei font di grandi dimensioni.
Il sistema AMP dichiara zero richieste HTTP fino a quando non inizia il download dei font. Questo è possibile solamente perché tutto il codice JS in AMP ha l’attributo asincrono e perché sono consentiti solo i fogli di stile incorporati, non ci sono richieste HTTP che impediscono al browser di scaricare i font.

Grazie ad AMP è possibile ridurre al minimo i ricalcoli di stile
AMP controlla tutti i download delle risorse: assegna la priorità al caricamento delle risorse, caricando solo ciò che è necessario, ed esegue la prelettura delle risorse di tipo lazy-load.
Quando AMP scarica le risorse, ottimizza i download in modo tale che vengano scaricate prima le risorse attualmente più importanti.
Le immagini e gli annunci vengono scaricati solo se ci sono probabilità che vengano visualizzati dall’utente, nella parte visibile della pagina, o se ci sono probabilità che l’utente scorra rapidamente su di esse.
Caricare le pagine in un attimo con AMP
La nuova API preconnect viene utilizzata intensamente per garantire che le richieste HTTP vengano completate il più rapidamente possibile.
Grazie ad AMP, il rendering della pagina può essere eseguito prima che l’utente dichiari in modo esplicito che vorrebbe navigare, con conseguente caricamento istantaneo.
Sebbene il prerendering possa applicarsi a tutto il contenuto web, può anche consumare una grande quantità di larghezza di banda e CPU.
AMP è ottimizzato per limitare al minimo entrambi questi fattori. Il prerendering scarica unicamente le risorse più visibili della pagina e non esegue il rendering di elementi che potrebbero essere dispendiosi in termini di uso della CPU.
Un sito AMP elude in modo ordinato i blocchi dei contenuti che impediscono la visualizzazione degli annunci.
Google offre un trattamento speciale alle pagine AMP.
Google mostra i risultati AMP prima di tutti gli altri risultati di ricerca. Se hai una pagina AMP, ed è rilevante per la ricerca, sarai visualizzato nella parte superiore dei risultati di ricerca.
Tra i tanti segnali per le classifiche ufficialmente affermate da Google AMP è solo uno dei tanti. È quello che spicca e proprio AMP con la sua velocità e il mobile-friendly.
A questo punto viene spontaneo porsi la domanda se Google stia ingiustamente favorendo le pagine AMP con questo schema.
Dipende dal modo in qui si interpretano le regole. Oltre le pagine AMP, anche un sito internet piacevole e veloce per i dispositivi mobili, può collocarsi in posizioni più elevate nelle classifiche. Aggiungendo AMP al tuo sito internet ben progettato, potrai ottenere un punteggio migliore e venire promosso con il posizionamento sopra i risultati di ricerca tradizionali.


 Sitemap
Sitemap