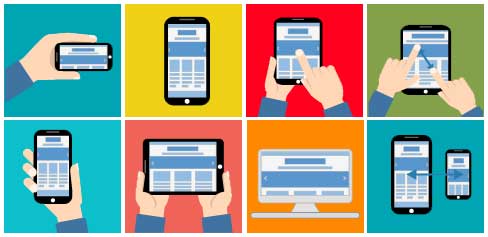
Il termine responsive design, indica la tecnica per la progettazione dei siti internet per la corretta visualizzazione delle pagine web su qualsiasi dispositivo (desktop, tablet, ecc.). Il sito web realizzato con questa tecnica si adatta graficamente in modo automatico al layout dei dispositivi coi quali viene visualizzato.
In altre parole, se il sito internet viene visualizzato – si adatta (senza parti ritagliate) in base al layout del dispositivo, viene indicato come sito internet responsive.
Solo con il design responsivo avrai un sito internet adattabile e moderno al passo con le tendenze.

Il responsive web design è un approccio relativamente nuovo, ma sempre più importante grazie alla crescente diffusione dei dispositivi mobili.
Ora anche Google, nei risultati di ricerca, dà la priorità ai siti ottimizzati per i dispositivi mobili.
Di conseguenza è indispensabile assicurarsi che il tuo sito sia ottimizzato per i dispositivi mobili utilizzando le tecniche del responsive design.
I retroscena
Prima dell'avvento dei dispositivi mobili, la tendenza era quella di creare siti internet separati in modo da visualizzare il sito correttamente su schermi di varie risoluzioni come desktop, laptop o dispositivo mobile.
Questo riportava innumerevoli svantaggi come l'aumento dei costi di manutenzione, la promozione e il mantenimento di siti separati per le classifiche SEO e anche la creazione di diversi siti mobili per diversi tipi di dispositivi mobili.
Sviluppare siti separati per ogni tipo di dispositivo oggigiorno non è più sostenibile. La soluzione a questo problema è l'utilizzo del responsive design, con il quale si creano layout flessibili e fluidi, adattabili a tutti gli schermi.

Principi di sviluppo
Il web design reattivo consiste di tre principi di sviluppo. Per funzionare correttamente, tutti e tre devono essere implementati:
- Griglie fluide
- Media Query
- Immagini e media flessibili
Griglie fluide
La pietra angolare del design relativo è il layout flessibile basato sulla griglia (grid). Essa usa il dimensionamento relativo per l'adattamento del contenuto alle dimensioni dello schermo del dispositivo.
Il termine "griglia" è un po sviante perché non è necessaria l'implementazione di nessuna delle grid framework disponibili.
Invece, il CSS è usato per il posizionamento del contenuto. Questo metodo di progettazione si basa sulle percentuali e si distanzia dai tradizionali principi basati su pixel.
Il design reattivo si allontana dall'approccio basato sui pixel perché un pixel su un dispositivo potrebbe essere otto pixel su un altro dispositivo.
Basando le dimensioni, le larghezze e i margini del testo sulle percentuali, una dimensione fissa può trasformarsi in una relativa adeguandosi al spazio di visualizzazione.
Media queries
Le media query, note anche come punti di interruzione, sono utilizzate per applicare diverse regole di stile in base alle funzionalità del dispositivo. Le media queries ci aiutano a sviluppare aggiustamenti al layout dove è necessario. I punti di interruzione vano inseriti nei punti dove il disegno si “rompe” e richiede la regolazione.
Le regole possono essere utilizzate per controllare la larghezza, l'altezza, la larghezza massima, l'altezza massima, l'altezza del dispositivo, l'orientamento, le proporzioni, ecc.
In questo modo il sito internet rileva il tipo di dispositivo che si sta utilizzando o la dimensione del browser e visualizza correttamente la pagina.
Immagini e media flessibili
 Questa funzione consente l'adattamento e il caricamento corretto delle immagini e altri media a seconda del dispositivo, ridimensionandoli o utilizzando la proprietà di overflow CSS.
Questa funzione consente l'adattamento e il caricamento corretto delle immagini e altri media a seconda del dispositivo, ridimensionandoli o utilizzando la proprietà di overflow CSS.
Il ridimensionamento dell'immagine è abbastanza semplice con l'utilizzo della proprietà CSS max-width (larghezza massima) con il valore impostato al 100% e il browser ridurrà o espanderà l'immagine a seconda del elemento che la contene.
Perché devi avere un sito responsive?
I utenti apprezzano i siti web intuitivi senza cercare il modo su come esplorarli. Pertanto il sito internet deve riconoscere il tipo di dispositivo usato dall'utente e adeguarsi di conseguenza. É cosi che si garantisce un'esperienza utente positiva.
Poiché i algoritmi SEO di Google danno precedenza ai siti internet con la visualizzazione mobile, il responsive design non è una scelta, ma una necessità, se desideri che il tuo sito web sia visibile nei risultati di ricerca.
I professionisti della web agency Imweb ti aiuteranno ad trasformare il tuo sito internet esistente in un sito web responsive. Mentre un sito internet nuovo sarà realizzato in linea con le ultimissime linee guida del responsive web design.






 Sitemap
Sitemap